このサイトは「更新情報&ブックマークその他」と「小説やコラムなどのコンテンツ」という2つの構成で成り立っているのですが(技術的なことをいうと前者がWordPress 、後者はコツコツとタグ打ちで作っています)、今回はコンテンツ部分の改装を行いました。
改装に伴う変更点は以下のとおりです。
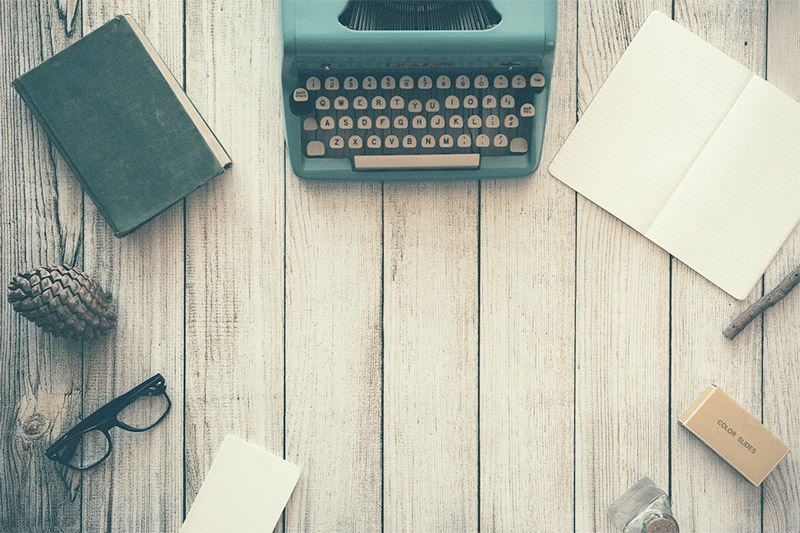
- 背景色:淡いクリーム色にしました。印刷の本文用紙でメジャーな「淡クリームキンマリ」(同人誌でよく使う)に似た感じにしたかったので。この色かしら…?とまだ悩み中でして(ノートPC(Surface)で見た色と、外部ディスプレイで見た色と、iMacで見た色が違ってしまっているのがその要因)、これに関してはちまちま修正をかけていくと思います。
- ファビコン:タブの部分に表示されるアイコン(ファビコン)を新しくしました。天球儀になんか星っぽいのをつけてみた感じです。イラレの3D機能面白いです。
- ヘッダーのパンくずリスト:ページ上部・中央揃えにしました。モバイルで見たときにも一行で表示されるようにした…つもり。
- モバイルファースト:レイアウトをモバイルでも見やすいようにしました(したつもり)。今まではPCで見ることを前提で作っていて、「モバイルでもまあ見られるよ」くらいな感じでしたが、どうもモバイル(スマホ)で閲覧される方が半数以上らしい…というわけで、ようやく改装しました。
- サイト構成:一部のファイル名を変更しました(サイトマップ、同人情報、その他二次創作置き場など)。また、一部コンテンツを削除しました(FF12のコラムなど)。ブックマークなどをこれらのページにしている場合「ページがありません」という404エラーのページが表示されますので、今一度トップページから該当ページへアクセスしてくださいますと幸いです。なお、デッドリンクを発見なさった場合は…メールフォームやWeb拍手などでこっそりご連絡ください…。
あとは何かあったかな…?
大きな変更点はこんな具合なのですが、どちらかというと(今回も)構成しているHTMLやCSSの記述がどうにも「気持ち悪くなってきた」というのが改装の主たる理由かもしれません。あと、最近勉強していたHTML&CSSの知識を少し入れたくなったというのもあります。いや、勉強してたら改装したくなったのでしたか。
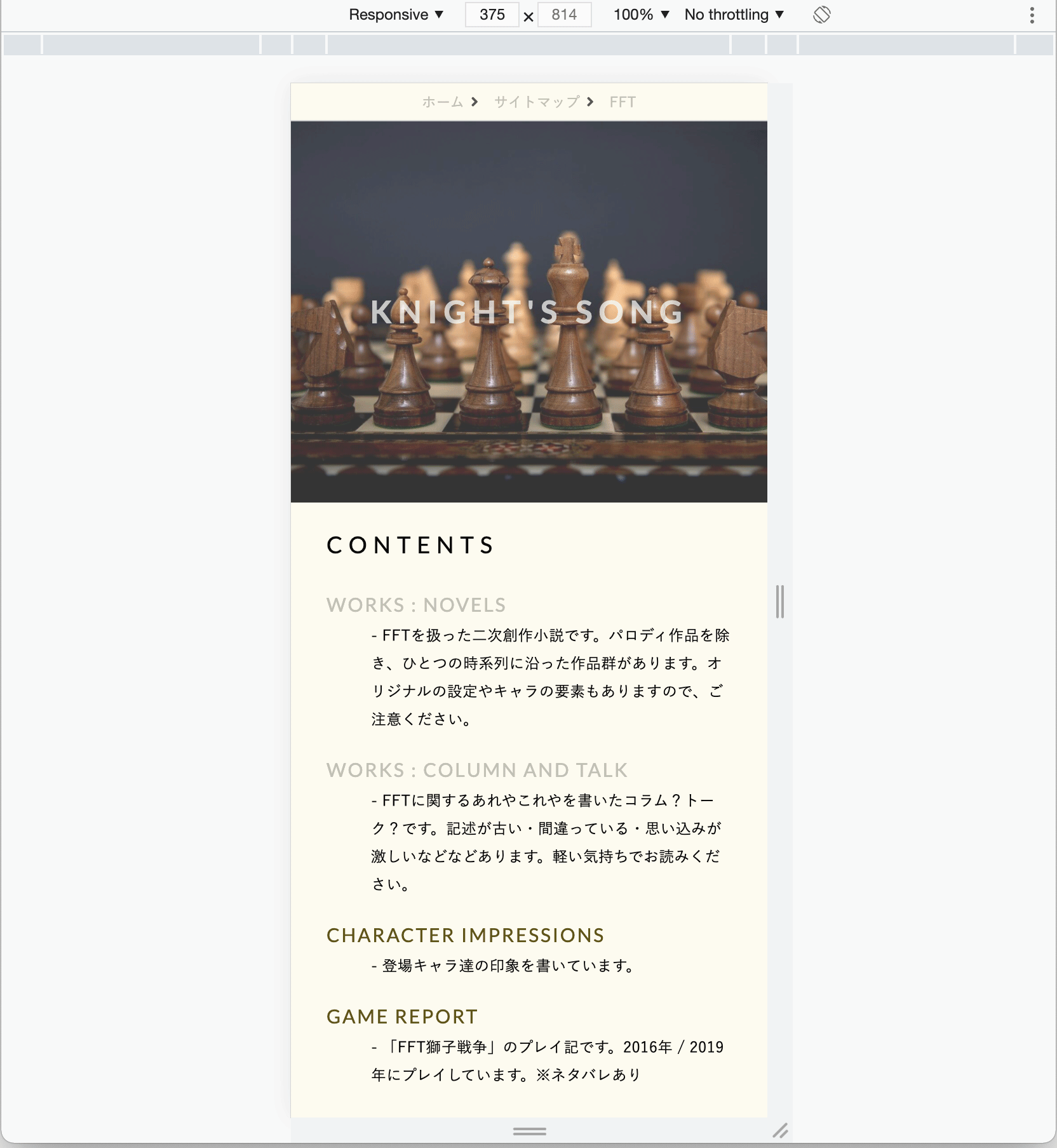
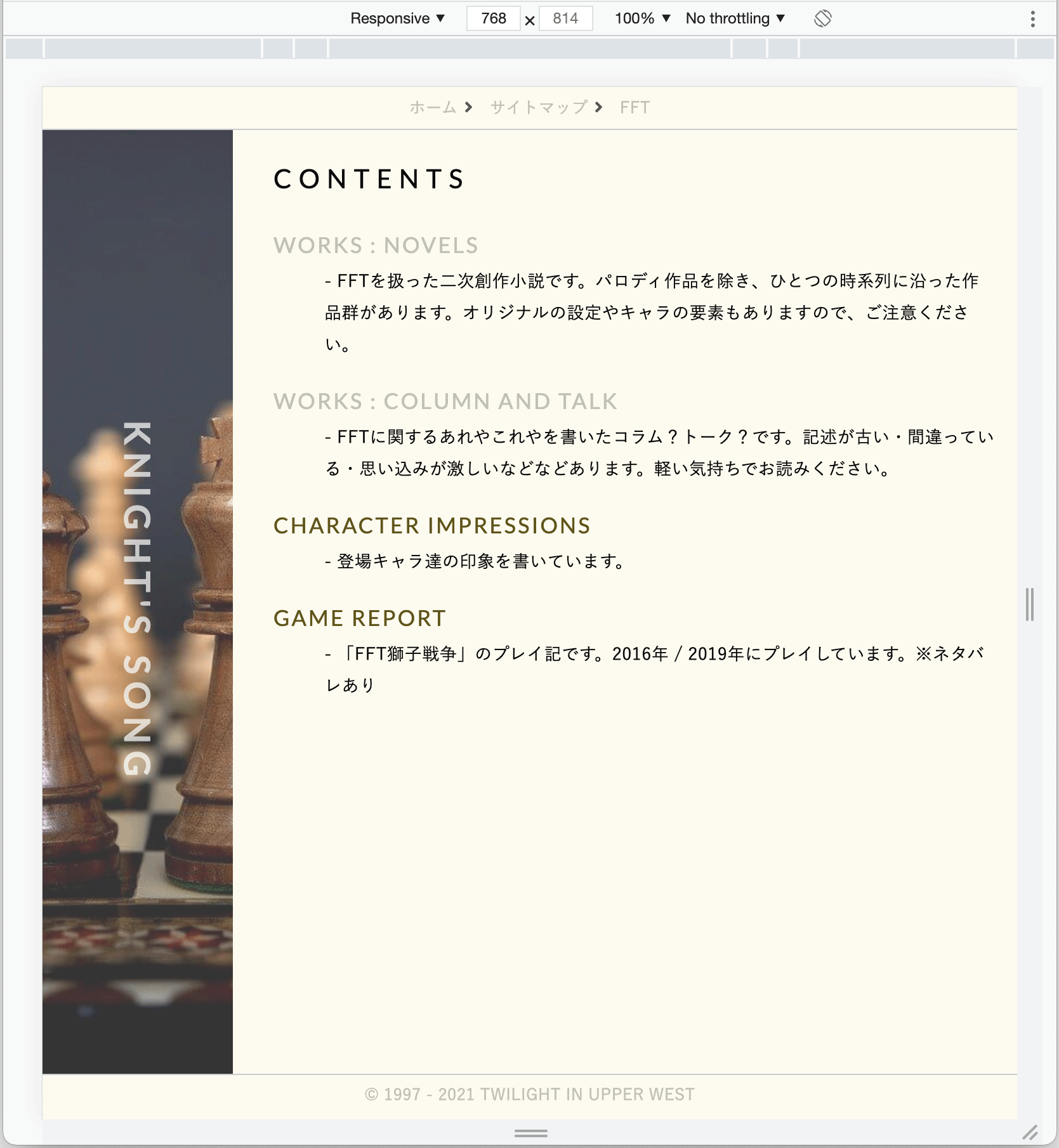
グリッドとか縦書き装飾とかリキッドレイアウトとかXDとかダークモードとか…あとなんだっけ、まあ色々覚えたのではありますが(ちなみに「HTML&CSS コーディング・プラクティスブック」(エビスコム)という本がKindle Unlimitedにありまして、既刊全部模写してみたのです)、どうにもこのサイトに適用するには向かない技術も多く…そんなこんなであんまり変わらないレイアウトになりました。一番遊んだのはFFTやベイグラントストーリーやお茶のコーナーの各トップページとサイトマップをグリッドにしてみたところです。モバイル(画面幅が狭い)とPC(画面幅が768px以上と広い)では少し見え方が違います。気になるぞーという方はお試しください。
おまけ。あれこれ見た目問題。






今回の改装については以上です。なんかへん、というところがありましたらお問い合わせくださいませ!