ここ最近サイトのレイアウトの見直しを行っていました。なんとなーくのノリで始めたら「あれもこれも」と直したくなり、時間どろぼうとなってしまいました。そして思いつきで直していったので、後に「最初から作り直したいかも」と頭を抱えそうな気もします…。
というぼやきはさておき、見えるところでの変更点はといえば:
- ページ上部のパンくずリストもどき(今ここですよという簡単なガイド)を右上→左上に変更、固定表示としました。これによって下にスクロールしてもパンくずリスト(もどき)がそのままページ上部に表示されます。
- あちらこちらにWebアイコンを入れてみました。
- フォントのサイズや字間・行間を少しいじりました。

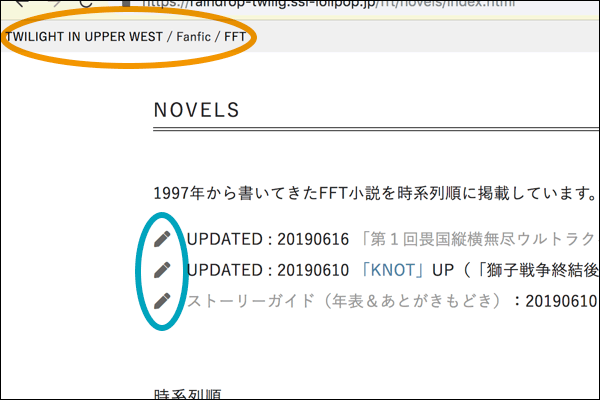
こんな感じになります。オレンジの部分がパンくずリストになっています。あまり有用性はないかも?なのですが、トップページに戻りたいときなどにお使いいただければと思います。
また、青緑の部分が今回から使ってみているWebアイコンとなります。古によく作った画像アイコンを思い出すのですが、今は便利になったなあと思ったり。スタイルシートでまとめて指定できるのも楽でした(でもどこでどのセレクタを使ってるんだっけと見直すのが大変でした。使い回し危険…←自業自得)。
テキストまわりについても修正をかけています。できるだけ見やすく、とは思っているのですが自分基準なところも多くてこれが実際見やすいかどうかは…うーん。バランスが難しい。WordPressで作っているところも含めて全面的に修正しましたが、スマホなどで閲覧する場合に関しては今までより若干フォントを小さくしています。大きいかなあと前々から思っていたためそのように修正しましたが、ご要望などありましたらメールフォーム・拍手などにてお寄せいただければと思います。
あとはそうですね…見た目には反映されにくい箇所なのですが、こんなところも直してみました:
- やたらめたらに多いdivタグを見出しタグやリストタグに振り分けるなどしてできるだけ減らしてみました。
- 小説の「前ページ / 次ページ」のタグ記述を変えてみました。CSSでのdisplay:inline-blockの練習を兼ねています。その前に「PREV PAGE / NEXT PAGE」が分かりにくいのでそれを直すべきでしたでしょうか…?(懸案事項)
そんなこんなで、久々にスタイルシートやHTMLタグをいじったのですが、楽しい〜と浮かれております。しかしなんとなく目が悪くなったような気がしないでもなく(肩こりなんかも出てきたりして)、熱中するのも良し悪しですね…。
そうそう、「Windows&Chromeでの游ゴシックがいまいち綺麗じゃない問題」をなんとかしたいですが、調べても良い案がなかなか見つけられずに困っています。他のフォントにしてもWindowsで見るとちょっと綺麗じゃない&細いので何か良き案があればなあと…こちらについてはもう少し試行錯誤してみます。
ということでサイトの手直しをあれこれしてみました、という記事でした。